|
|
5 years ago | |
|---|---|---|
| app | 5 years ago | |
| migrations | 5 years ago | |
| nginx | 5 years ago | |
| screenshots | 5 years ago | |
| tests | 5 years ago | |
| .dockerignore | 5 years ago | |
| .env | 5 years ago | |
| .eslintignore | 5 years ago | |
| .eslintrc | 5 years ago | |
| .gitignore | 5 years ago | |
| .travis.yml | 5 years ago | |
| Dockerfile | 5 years ago | |
| LICENSE.md | 5 years ago | |
| README.md | 5 years ago | |
| config.py | 5 years ago | |
| database.db | 5 years ago | |
| docker-compose.yml | 5 years ago | |
| gunicorn.py | 5 years ago | |
| package.json | 5 years ago | |
| requirements-sqlite.txt | 5 years ago | |
| requirements.txt | 5 years ago | |
| requirements_dev.txt | 5 years ago | |
| run.py | 5 years ago | |
| setup.cfg | 5 years ago |
README.md
README.md
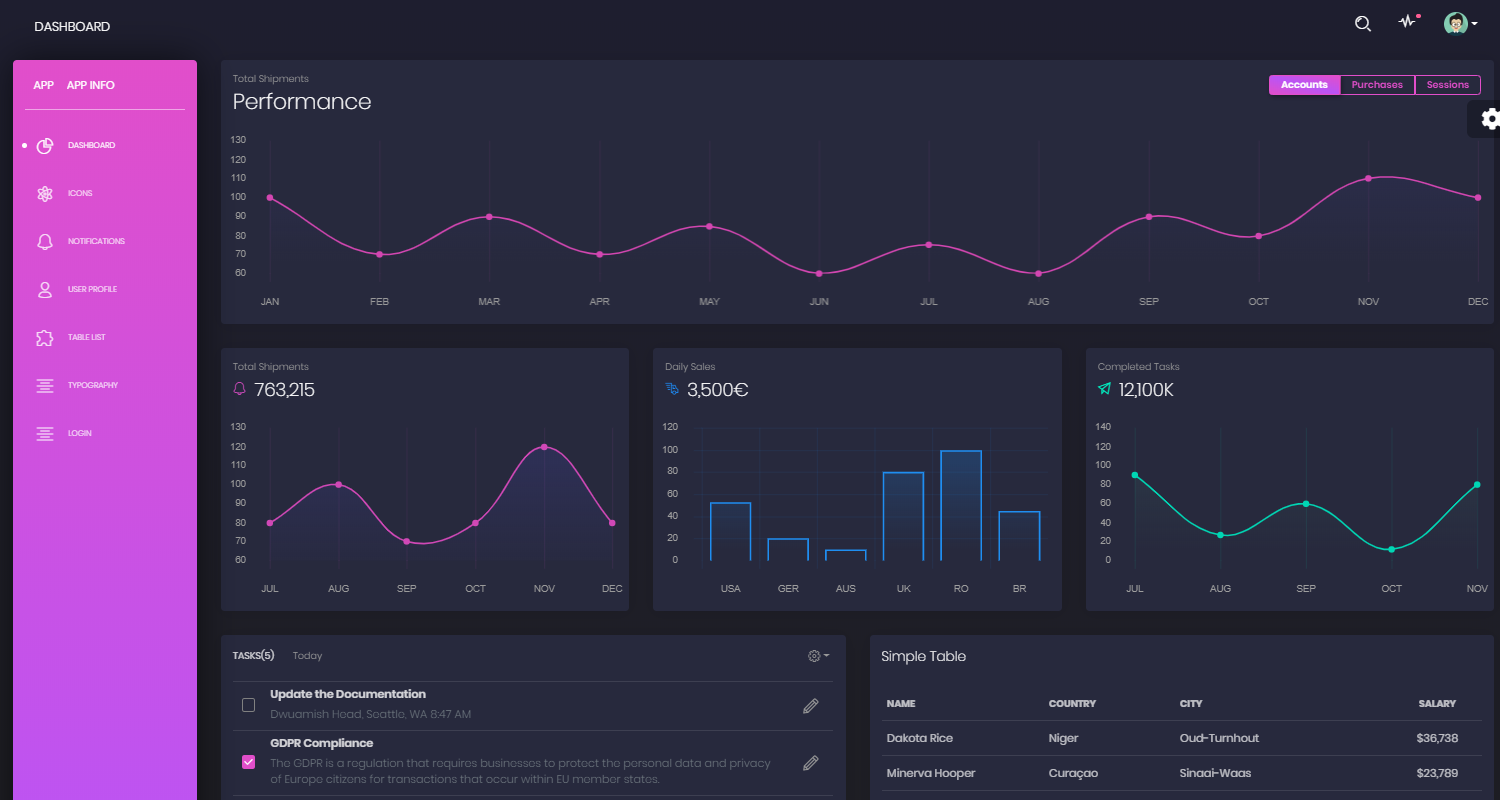
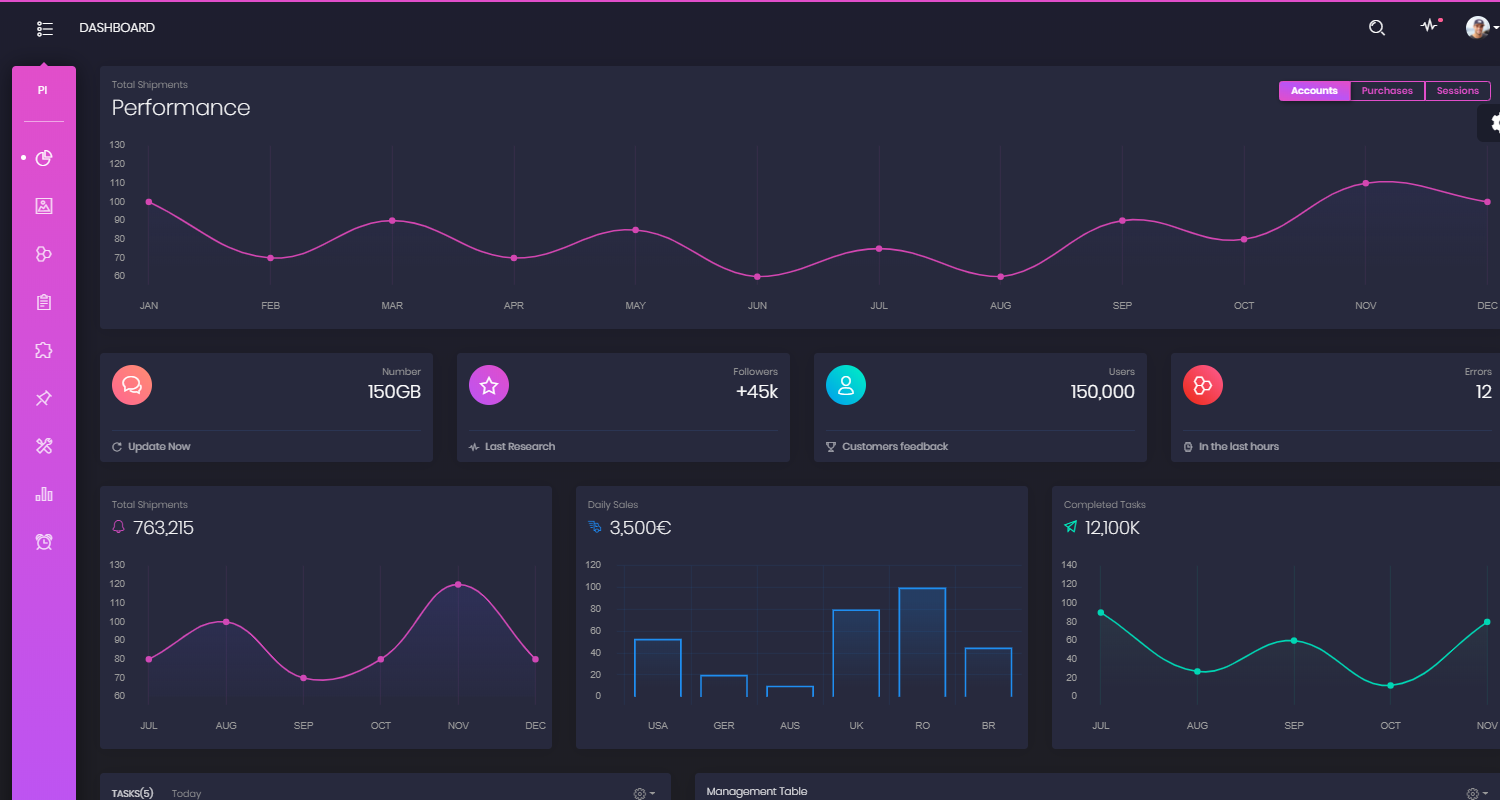
Flask Dashboard Black
Open-Source Admin Dashboard coded in Flask Framework on top of Black Dashboard design. Features:
- SQLite, PostgreSQL, SQLAlchemy ORM
- Alembic (DB schema migrations)
- Modular design with Blueprints
- Session-Based authentication (via flask_login)
- Forms validation
- Deployment scripts: Docker, Gunicorn
- UI Kit: Black Dashboard provided by Creative-Tim
How to use it
$ # Get the code
$ git clone https://github.com/app-generator/flask-black-dashboard.git
$ cd flask-black-dashboard
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv --no-site-packages env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv --no-site-packages env
$ # .\env\Scripts\activate
$
$ # Install modules
$ # SQLIte version (no PostgreSQL)
$ pip3 install -r requirements-sqlite.txt
$
$ # OR with PostgreSQL connector
$ pip install -r requirements.txt
$
$ # Set the FLASK_APP environment variable
$ (Unix/Mac) export FLASK_APP=run.py
$ (Windows) set FLASK_APP=run.py
$ (Powershell) $env:FLASK_APP = ".\run.py"
$
$ # Set up the DEBUG environment
$ # (Unix/Mac) export FLASK_ENV=development
$ # (Windows) set FLASK_ENV=development
$ # (Powershell) $env:FLASK_ENV = "development"
$
$ # Start the application (development mode)
$ # --host=0.0.0.0 - expose the app on all network interfaces (default 127.0.0.1)
$ # --port=5000 - specify the app port (default 5000)
$ flask run --host=0.0.0.0 --port=5000
$
$ # Access the dashboard in browser: http://127.0.0.1:5000/
Docker execution
The application can be easily excuted in a docker container. The steps:
Get the code
$ git clone https://github.com/app-generator/flask-material-dashboard.git
$ cd flask-material-dashboard
Start the app in Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d
Visit http://localhost:5000 in your browser. The app should be up & running.
Want more? Go PRO!
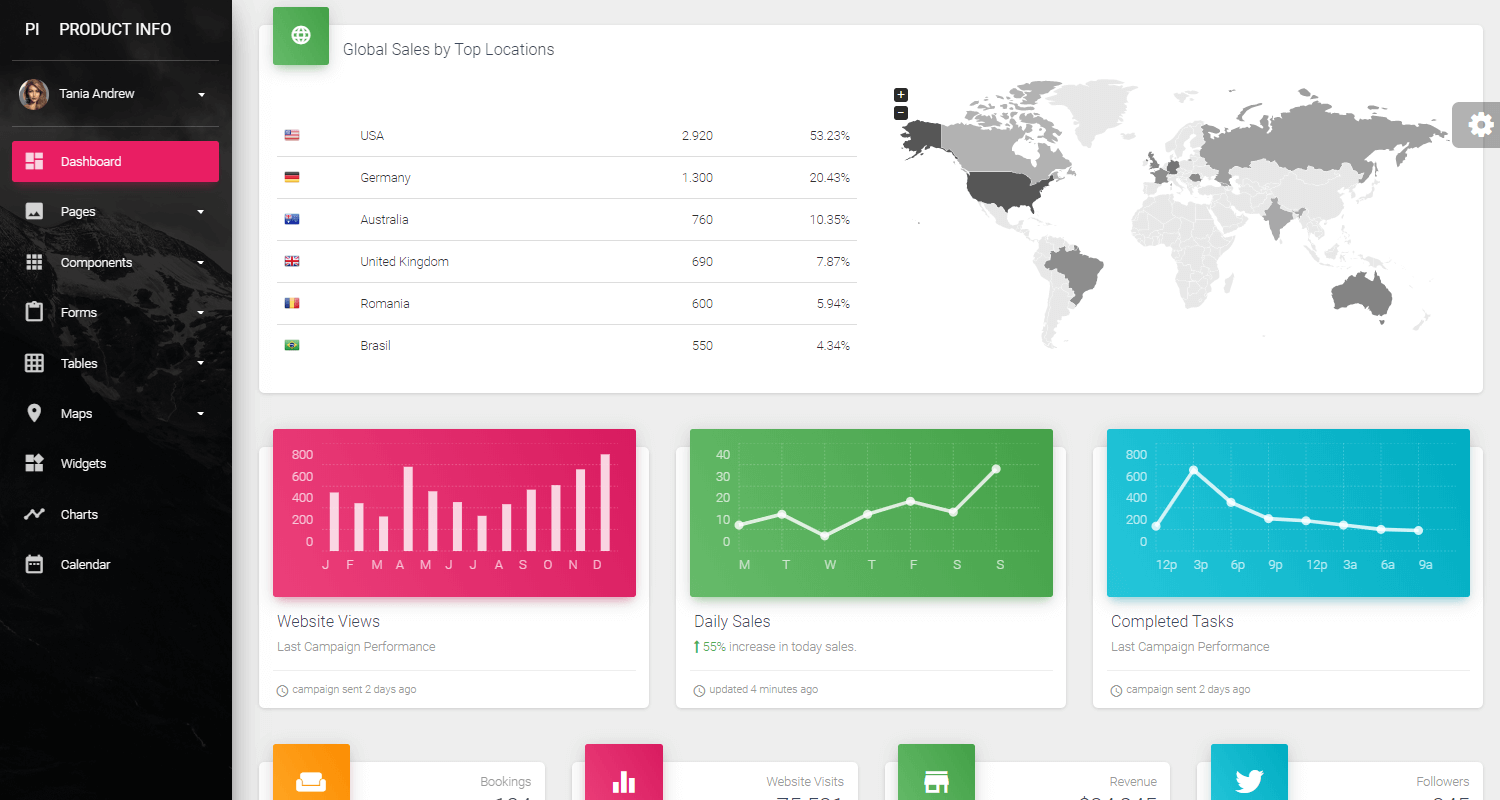
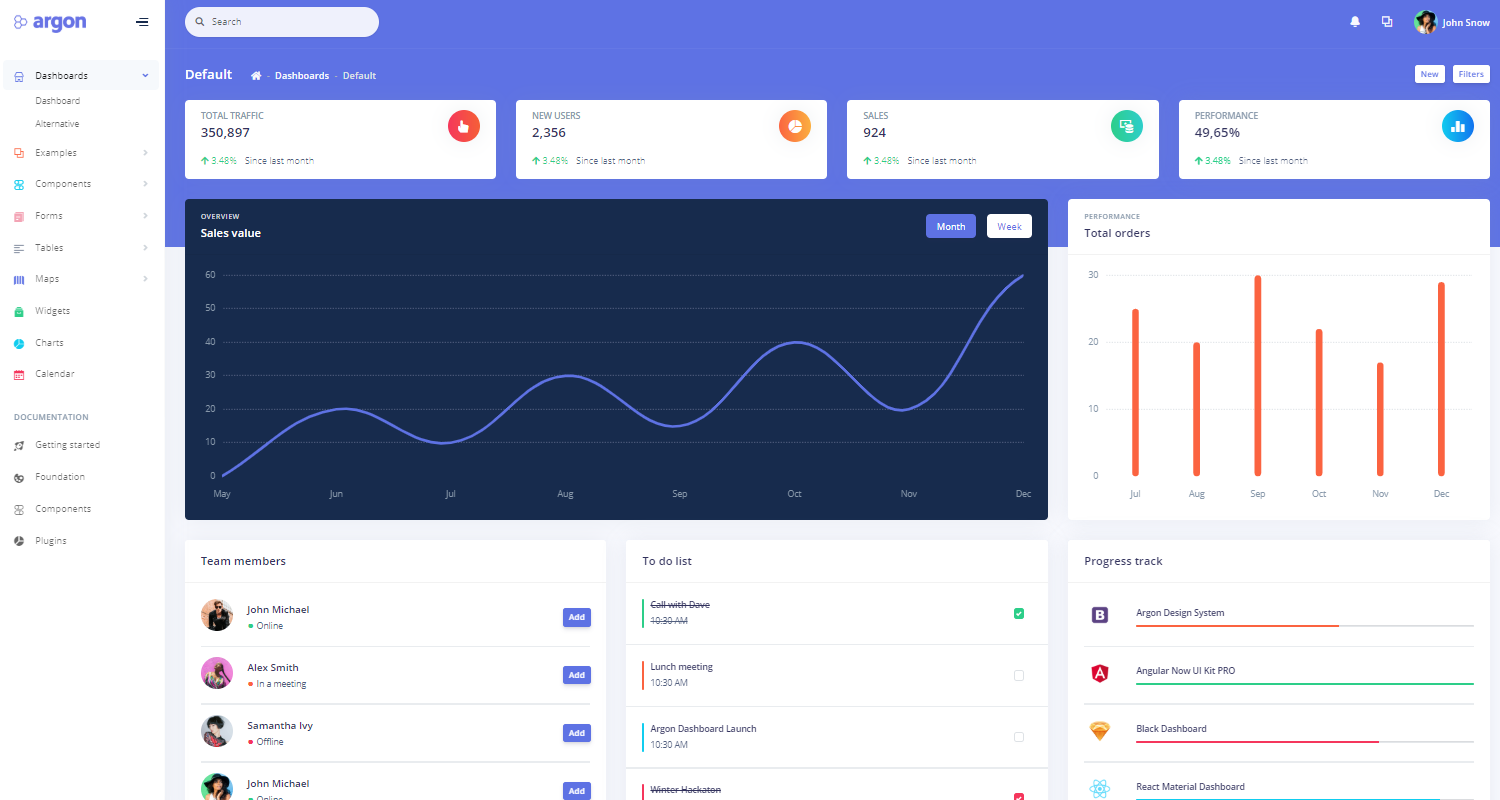
| Flask Dashboard Material | Flask Dashboard Argon | Flask Dashboard Black |
|---|---|---|
 |
 |
 |
Support
- Free support via eMail < support @ appseed.us > and Github issues tracker
- 24/7 Live Support via Discord for paid plans and commercial products.
Credits & Links
- Flask Dashboard Black - Product page
- Flask Framework - Offcial website
- Flask Dashboard - Open-Source Boilerplates - A popular article published on Dev.to platform
- Flask Dashboard - Index provided by Admin-Dashboards.com
License
Flask Dashboard Black - provided by AppSeed